プラグイン!WordPressのAMP化でGoogle Fontsを使う超絶 簡単な方法

やっぱりWEBサイトは軽くて高速に表示できるに限りますよね!
いろいろ調べていて、(難しい言葉を使えば)SPAやPWAなどの方法があるみたいですが、今回はWordPressとプラグインを使って簡単に導入できるAMP(Accelerated Mobile Pages)という方法を採用することにしました。
早速やってみると出来上がったページはとても簡素なものだったので、色やフォントなど、見た目の変更をしないと不味そうだったので、やりました。
フォントが明朝体っぽくてちょっとブログデザイン的に嫌だったので、今回はGoogle Fontsを使用して簡単にフォントを変更した手順をメモっておきます。
ちなみにNoto Sansというフォントに変更しています。海外の(日本語フォントのない)パソコンでも、日本語を表示してくれるやつです。
日本語が表示できないと□っぽい(豆腐っぽい)のが表示されるので、No more TofuということでNotoというフォント名になったそうです。
あと、今回の方法は、普段のSEO対策のプラグインで「YoastSEO」を使っている方が対象となりますね。それ以外の方はご注意を。
応用はできるかもしれません。
関連記事>>>Googleアナリティクスで自分の閲覧を除外して適切なPDCAを回そう!
プラグイン様様です!
デザインも何も、まずはAMP対応のサイトにしないといけないので、それをやった後で別の便利なプラグインを使っていく流れです。
まずはAMP化する
いくつかやり方はあるのでしょうが、簡単にできそうな「AMP for WordPress」をインストールして使いました。

使い方はこちらを参照しています。
デザイン変更やアナリティクス連携
普段からSEO対策としてYoastSEOを使っていたので、相性の良さそうな「Glue for Yoast SEO & AMP」を使います。いかにも、な名前ですね。

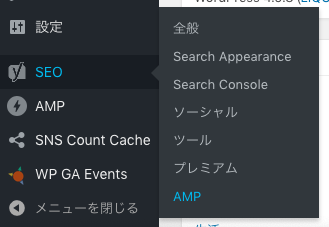
ちゃんと追加できれば、ふだん見慣れている「SEO」の欄に「AMP」が追加されます。「プレミアム」の下の青いやつですね。

スポンサーリンク
デザインのいじり方
その前に、タブの説明
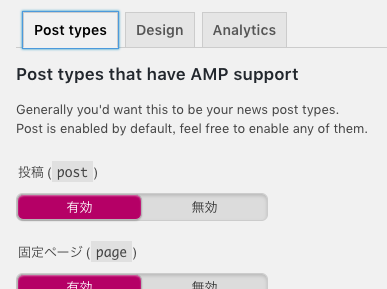
YoastSEOのAMPのページに飛ぶと、まずは「Post types」という、AMP化する投稿タイプの画面が出てきます。デザインには関係なし。

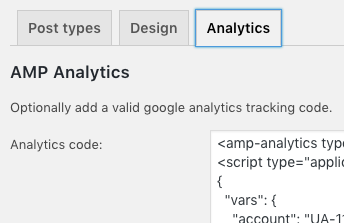
タブのいちばん右の「Analytics」という、Googleアナリティクスとの連携の画面も出てきますが、これもデザインには関係なし。

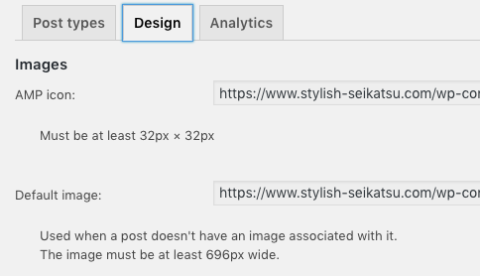
で、タブの真ん中の「Design」がそのままデザイン用のページですね。

変更できるデザイン(基本)
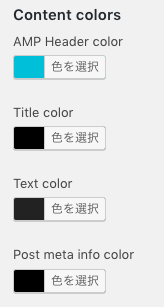
まずは基本的なところからだと、AMP化したページの「ヘッダー色」や「文字の色」などを変えられます。
「Tilte」を白(#fff)にすると、背景の白と同一になって、H2タグなどが見えなかった気がします。

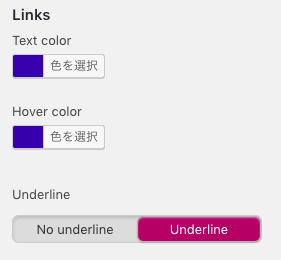
続いて、リンクの色。
表示されるリンク文字の色と、マウスオンした時のhoverの色が選べます。青っぽいのが人気ですよね。

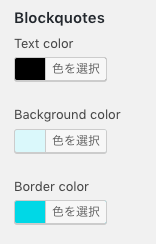
で、引用部分の色。
Twitterの埋め込みなんかを使うと、AMPページではblockquoteされた状態になりました。(普通のページのようにカードっぽく表示されないので、これも今後の対策が必要。)

変更できるデザイン(拡張CSS)
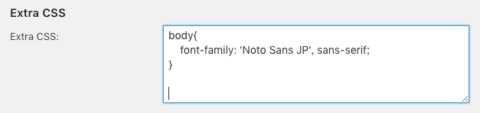
このプラグインだと、次のようにCSSや、<head>内に追加するコードを書けます。
まずは追加のCSSから。この絵ではbody内の文字のフォントをまとめて変更するためのCSSを書いています。

ふだん使っているCSSから、AMP化したサイトに必要なものだけコピペしましょう。
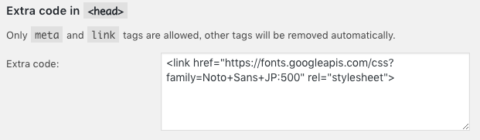
あとは、追加でhead内に入れたいコードも書けますが、metaやlinkのみだそうです。

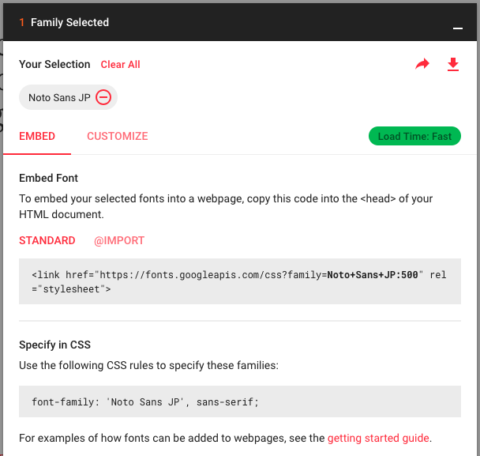
フォントはここから探して使用しています。
<link ・・・>の部分をコピペで貼ればAMPページにフォントを当てられますよ!

おわりに
ということで、WordPressをAMP化して、簡単にデザインをいじったりフォントを変更するための方法やプラグインを紹介しました。
まとめると次です。
- 「AMP for WordPress」を使えば、簡単にサイトのAMP化ができました。
- 「Yoast SEO」と「Glue for Yoast SEO & AMP」を使えば、AMP化したサイトのデザインやフォントも変更できます。
- 「Google Fonts」のサイトから選べる範囲で、簡単にフォントを変えられます
特に、「Glue for Yoast SEO & AMP」と「Google Fonts」を合わせて使うと、「テーマの編集」など行わず、超簡単にフォントを変更できるのでオススメです。
ちなみに、このページをAMP化したのはこちらです。
https://www.stylish-seikatsu.com/wp-amp-font/amp/
(2019年1月追記)
AMP辞めました!理由はこちらです。このブログ的には不要でした。
関連記事>>>やっぱりや〜めた!ブログのAMP化が不要だと思った3つの理由
この記事の真似をした後に必要なことは、次ですかね。マネタイズしている方にとっては大事なやつですね。
- AMPページの、アナリティクスとの連携
- AMPページでの、アドセンスの表示
今後のSEO対策として必須になると予想されているウェブサイトのAMP化。
早めにやっておいた方が、先行者優位の原則で色々メリットがあるかもしれませんね。